Assalamu'alaikum wr.wb
Kali ini saya akan berbagi Cara Membuat Navigation Bar dengan Bootstrap.
Navigation Bar
Sebuah Navigation Bar adalah header navigasi yang ditempatkan di bagian atas halaman. Dengan Bootstrap , navigation bar bisa memperpanjang atau runtuh, tergantung pada ukuran layar. Sebuah navigation bar standar dibuat dengan<nav class="navbar navbar-default">.Contoh:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Belajar Bootstrap</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="/lib/bootstrap.min.css">
<script src="/lib/jquery-1.12.2.min.js"></script>
<script src="/lib/bootstrap.min.js"></script>
</head>
<body>
<nav class="navbar navbar-default">
<div class="container-fluid">
<div class="navbar-header">
<a class="navbar-brand" href="#">Nama WebSite</a>
</div>
<ul class="nav navbar-nav">
<li class="active"><a href="#">Home</a></li>
<li><a href="#">Page 1</a></li>
<li><a href="#">Page 2</a></li>
<li><a href="#">Page 3</a></li>
</ul>
</div>
</nav>
<div class="container">
<h3>Contoh Navbar Dasar</h3>
<p>Sebuah bar navigasi adalah header navigasi yang ditempatkan di bagian atas halaman.</p>
</div>
</body>
</html>
Fixed Navigation Bar
Navigation Bar juga bisa diperbaiki di bagian atas atau di bagian bawah halaman. Sebuah navbar tetap terlihat dalam posisi tetap (atas atau bawah) independen dari halaman gulir. Class .navbar-fixed-top membuat navbar tetap diatas.Contoh:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Belajar Bootstrap</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="/lib/bootstrap.min.css">
<script src="/lib/jquery-1.12.2.min.js"></script>
<script src="/lib/bootstrap.min.js"></script>
</head>
<body style="height:1500px">
<nav class="navbar navbar-inverse navbar-fixed-top">
<div class="container-fluid">
<div class="navbar-header">
<a class="navbar-brand" href="#">Nama WebSite</a>
</div>
<ul class="nav navbar-nav">
<li class="active"><a href="#">Home</a></li>
<li><a href="#">Page 1</a></li>
<li><a href="#">Page 2</a></li>
<li><a href="#">Page 3</a></li>
</ul>
</div>
</nav>
<div class="container">
<h3>Fixed Navbar</h3>
<div class="row">
<div class="col-md-4">
<p>Sebuah bar navigasi tetap terlihat dalam posisi tetap (atas atau bawah) independen dari halaman gulir.</p>
<p>Sebuah bar navigasi tetap terlihat dalam posisi tetap (atas atau bawah) independen dari halaman gulir.</p>
</div>
<div class="col-md-4">
<p>Sebuah bar navigasi tetap terlihat dalam posisi tetap (atas atau bawah) independen dari halaman gulir.</p>
<p>Sebuah bar navigasi tetap terlihat dalam posisi tetap (atas atau bawah) independen dari halaman gulir.</p>
</div>
<div class="col-md-4">
<p>Sebuah bar navigasi tetap terlihat dalam posisi tetap (atas atau bawah) independen dari halaman gulir.</p>
<p>Sebuah bar navigasi tetap terlihat dalam posisi tetap (atas atau bawah) independen dari halaman gulir.</p>
</div>
</div>
</div>
<h1>Gulir halaman ini untuk melihat efek</h1>
</body>
</html>
NB: Jika ingin membuat navbar tinggal dibagian bawah gunakan class .navbar-fixed-bottom.
Navigation Bar dengan Dropdown
Contoh:<!DOCTYPE html>
<html lang="en">
<head>
<title>Belajar Bootstrap</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="/lib/bootstrap.min.css">
<script src="/lib/jquery-1.12.2.min.js"></script>
<script src="/lib/bootstrap.min.js"></script>
</head>
<body>
<nav class="navbar navbar-inverse">
<div class="container-fluid">
<div class="navbar-header">
<a class="navbar-brand" href="#">Nama WebSite</a>
</div>
<ul class="nav navbar-nav">
<li class="active"><a href="#">Home</a></li>
<li class="dropdown"><a class="dropdown-toggle" data-toggle="dropdown" href="#">Page 1 <span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#">Page 1-1</a></li>
<li><a href="#">Page 1-2</a></li>
<li><a href="#">Page 1-3</a></li>
</ul>
</li>
<li><a href="#">Page 2</a></li>
<li><a href="#">Page 3</a></li>
</ul>
</div>
</nav>
<div class="container">
<h3>Navbar dengan Dropdown</h3>
<p>Contoh ini menambahkan menu dropdown untuk tombol "Page 1" di navbar.</p>
</div>
</body>
</html>
Blok-Kanan Navigation Bar
Class .navbar-right untuk blok-kanan tombol navbar.Pada contoh berikut kita menyisipkan tombol"Sign Up" dan tombol "Login" di sebelah kanan navbar. Saya juga menambahkan glyphicon pada masing-masing dua tombol baru:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Belajar Bootstrap</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="/lib/bootstrap.min.css">
<script src="/lib/jquery-1.12.2.min.js"></script>
<script src="/lib/bootstrap.min.js"></script>
</head>
<body>
<nav class="navbar navbar-inverse">
<div class="container-fluid">
<div class="navbar-header">
<a class="navbar-brand" href="#">WebSiteName</a>
</div>
<ul class="nav navbar-nav">
<li class="active"><a href="#">Home</a></li>
<li class="dropdown"><a class="dropdown-toggle" data-toggle="dropdown" href="#">Page 1 <span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#">Page 1-1</a></li>
<li><a href="#">Page 1-2</a></li>
<li><a href="#">Page 1-3</a></li>
</ul>
</li>
<li><a href="#">Page 2</a></li>
<li><a href="#">Page 3</a></li>
</ul>
<ul class="nav navbar-nav navbar-right">
<li><a href="#"><span class="glyphicon glyphicon-user"></span> Sign Up</a></li>
<li><a href="#"><span class="glyphicon glyphicon-log-in"></span> Login</a></li>
</ul>
</div>
</nav>
</body>
</html>
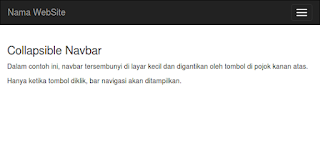
Collapsing Navigation Bar
Kita harus menyembunyikan navbar dan hanya ditampilkan ketika dibutuhkan.Pada contoh berikut navbar digantikan oleh tombol di pojok kanan atas. Hanya ketika tombol diklik, bar navigasi akan ditampilkan:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Case</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="/lib/bootstrap.min.css">
<script src="/lib/jquery-1.12.2.min.js"></script>
<script src="/lib/bootstrap.min.js"></script>
</head>
<body>
<nav class="navbar navbar-inverse">
<div class="container-fluid">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target="#myNavbar">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">Nama WebSite</a>
</div>
<div class="collapse navbar-collapse" id="myNavbar">
<ul class="nav navbar-nav">
<li class="active"><a href="#">Home</a></li>
<li class="dropdown">
<a class="dropdown-toggle" data-toggle="dropdown" href="#">Page 1 <span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#">Page 1-1</a></li>
<li><a href="#">Page 1-2</a></li>
<li><a href="#">Page 1-3</a></li>
</ul>
</li>
<li><a href="#">Page 2</a></li>
<li><a href="#">Page 3</a></li>
</ul>
<ul class="nav navbar-nav navbar-right">
<li><a href="#"><span class="glyphicon glyphicon-user"></span> Sign Up</a></li>
<li><a href="#"><span class="glyphicon glyphicon-log-in"></span> Login</a></li>
</ul>
</div>
</div>
</nav>
<div class="container">
<h3>Collapsible Navbar</h3>
<p>Dalam contoh ini, navbar tersembunyi di layar kecil dan digantikan oleh tombol di pojok kanan atas.
<p>Hanya ketika tombol diklik, bar navigasi akan ditampilkan.</p>
</div>
</body>
</html>
Sekian Cara Membuat Navigation Bar dengan Bootstrap.
Semoga Bermanfaat...!!!
Referensi:www.w3schools.com
Wassalamu'alaikum wr.wb







0 komentar:
Posting Komentar